고스트(Ghost) 블로그에 원하는 내가 원하는 폰트, 스포카 한 산스 네오 적용시키기

고스트(Ghost) 는 다 마음에 드는데 유일하게 폰트 하나는 정말 마음에 안들었다. 영어 폰트는 무난했지만, 한글 폰트는 정말이지 완전 최악! 그 자체! 직접 수정하는 방법을 찾아서 적용시켜 보았다. 폰트는 외부 서버가 아닌 로컬 서버에 업로드해서 사용하는 방법으로 적용 시켰다.
다운로드와 편집
테마
나는 고스트 블로그의 기본 테마를 사용하기로 결정했으므로 고스트의 관리자 페이지에서 현재 적용되어 있는 기본 테마를 다운로드 했다.

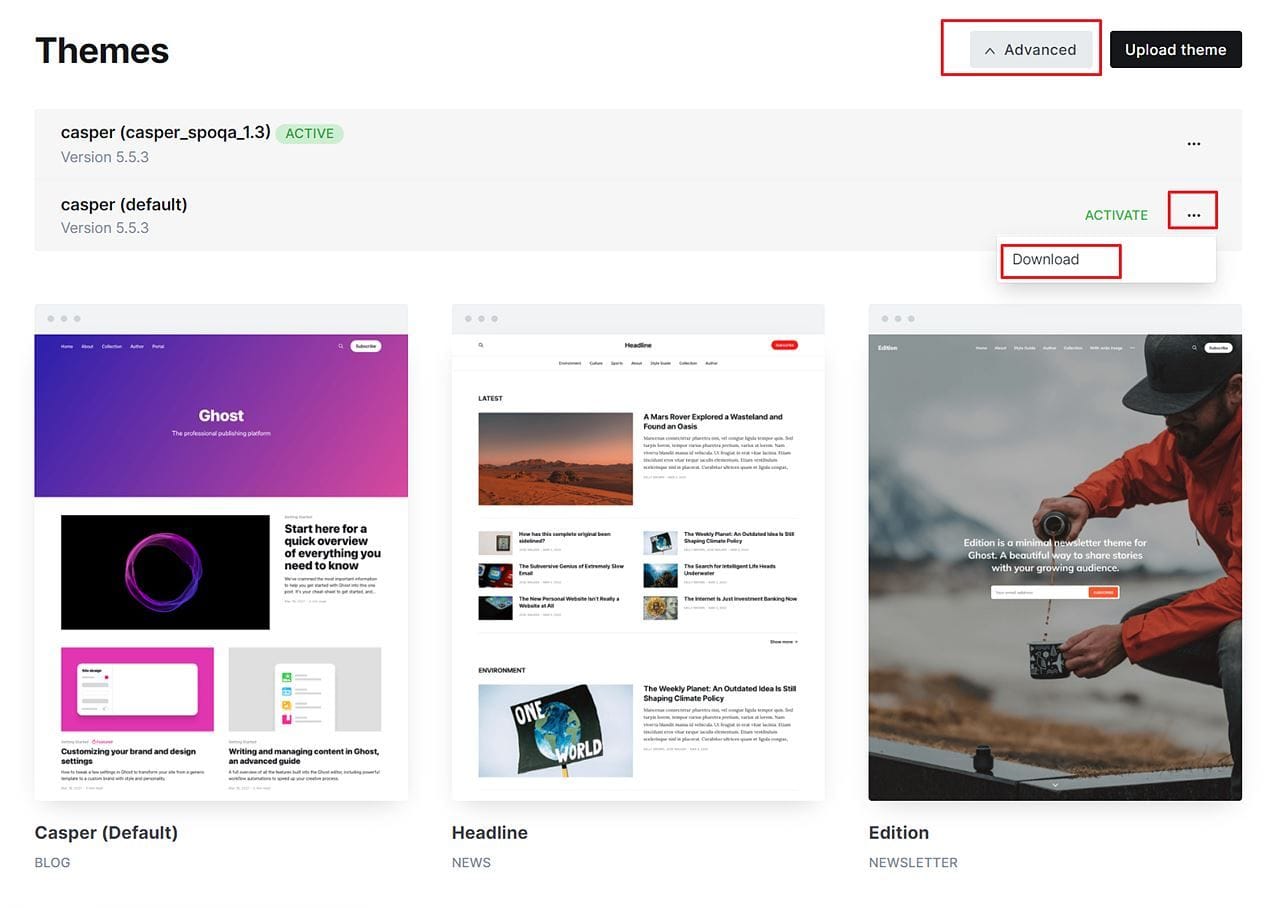
- Setting > Site Design > 좌측 하단 Change theme
- 우측 상단 Advanced 선택 후 “...” 를 클릭하면 Download 메뉴가 보인다. 클릭하면 현재 적용되어 있는 테마를 다운 받을 수 있다.
- 다운 받은 zip 파일의 압축을 푼다.
- 기본 테마이므로 폴더명을 바꿔준다. 나는 casper_spoqa_1.3 으로 변경했다. (폴더명은 반드시 달라야한다)
- casper_spoqa_1.3\assets 폴더 하위에 fonts 폴더를 새로 만든다.
스포카 한 산스 네오 폰트
스포카 한 산스 네오 폰트 와 css 를 다운 받아서 압축을 푼다. 아래의 링크를 클릭하면 직접 다운 받을 수 있다.
다운 받은 폰트 파일을 압축을 풀어서 아까 만들어 둔 casper_spoqa_1.3\assets\fonts 에 복사해 넣는다.
SpoqaHanSansNeo.css 파일을 노트패드로 열어서 아래 항목을 편집한다.
url('https://cdn.jsdelivr.net/gh/spoqa/spoqa-han-sans@latest/Subset/SpoqaHanSansNeo/
이 항목을 모두 아래 항목처럼 변경한다.
url('
예를 들면
url('https://cdn.jsdelivr.net/gh/spoqa/spoqa-han-sans@latest/Subset/SpoqaHanSansNeo/SpoqaHanSansNeo-Bold.woff2') format('woff2'),
url('https://cdn.jsdelivr.net/gh/spoqa/spoqa-han-sans@latest/Subset/SpoqaHanSansNeo/SpoqaHanSansNeo-Bold.woff') format('woff'),
url('https://cdn.jsdelivr.net/gh/spoqa/spoqa-han-sans@latest/Subset/SpoqaHanSansNeo/SpoqaHanSansNeo-Bold.ttf') format('truetype');
이걸 아래처럼 만들어주면 된다.
url('SpoqaHanSansNeo-Bold.woff2') format('woff2'),
url('SpoqaHanSansNeo-Bold.woff') format('woff'),
url('SpoqaHanSansNeo-Bold.ttf') format('ttf'),
Inter Typeface 폰트
다음으로 영어폰트인 Inter Typeface 를 다운 받는다.
- Inter Typeface 다운로드
- css 파일은 압축을 풀면 안에 들어있다.
마찬가지로 다운 받은 폰트 파일을 압축을 풀어서 아까 만들어 둔 casper_spoqa_1.3\assets\fonts 에 복사해 넣는다.
테마 업로드
폴더 압축하기
앞서 작업해둔 파일을 새로운 테마로 업로드하기 위해 ZIP 파일로 압축한다.
- casper_spoqa_1.3 폴더를 압축해서 casper_spoqa_1.3.zip 파일로 생성
업로드
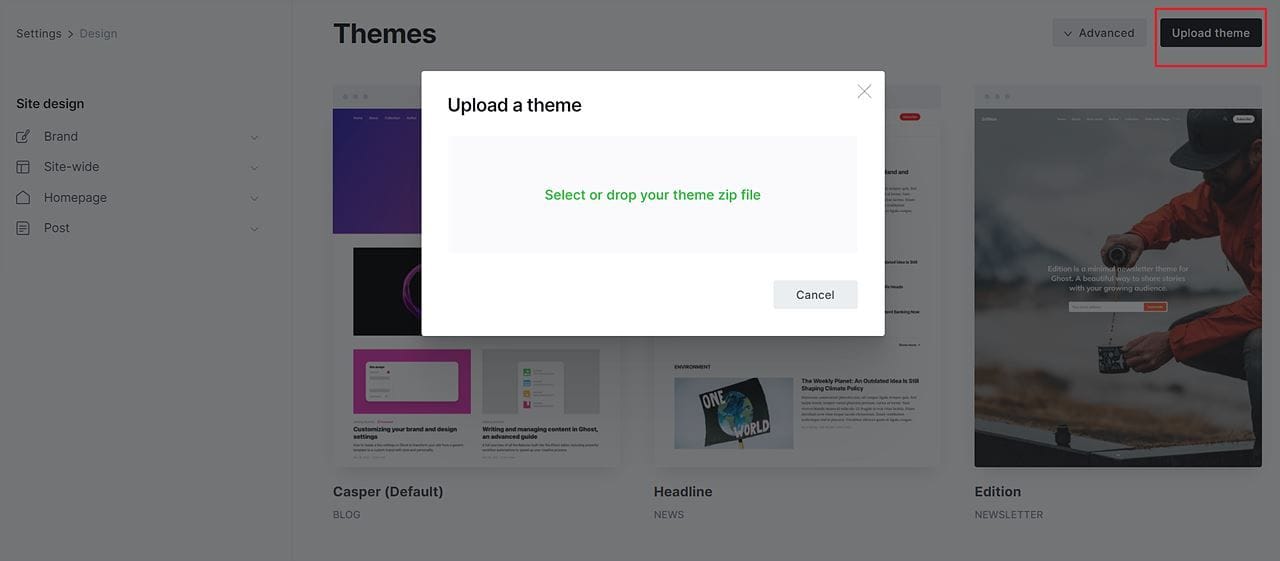
casper_spoqa_1.3.zip 파일을 업로드 한다.

- Setting > Site Design > 좌측 하단 Change theme
- 우측 상단 Upload theme 선택 후 파일 업로드
- 성공하면 active 시켜준다.
블로그 적용
기본 폰트 변경
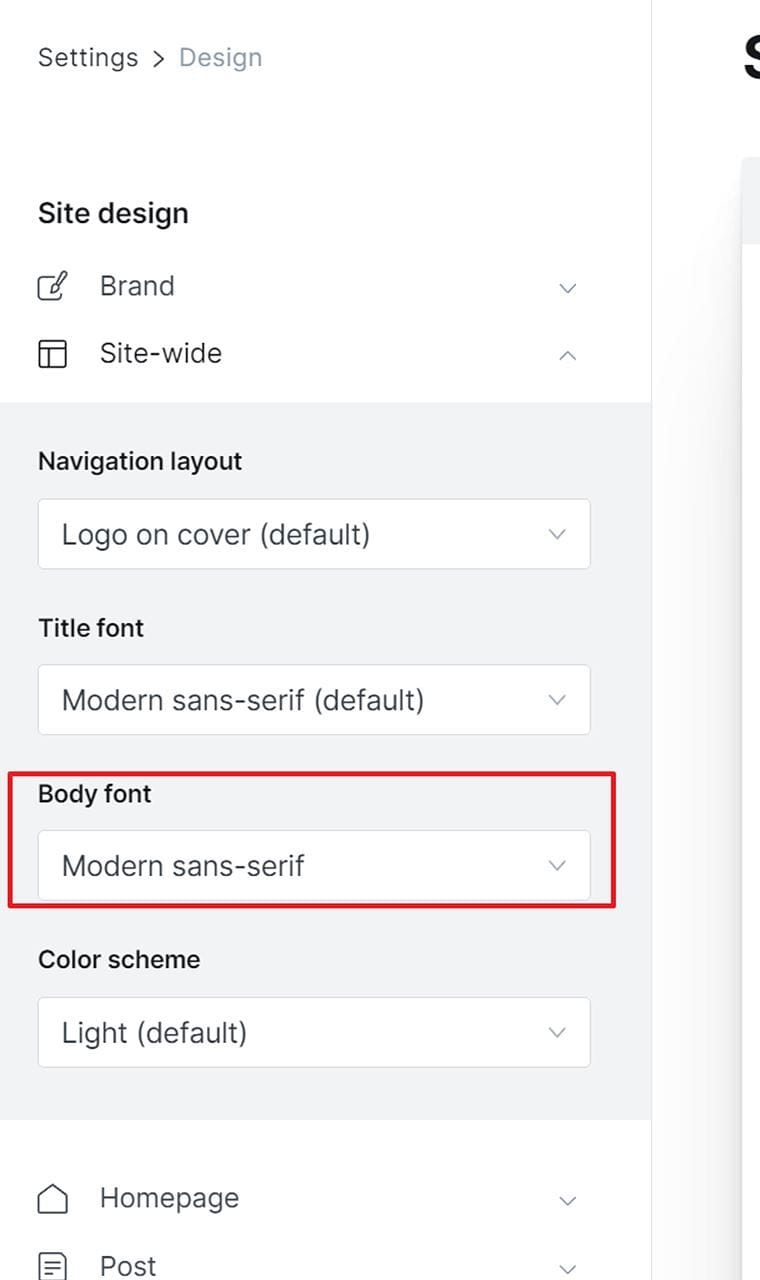
메뉴 > Settings > Site design 메뉴로 이동해서 죄측 메뉴

- Site-wide 선택
- Body font 에서 Modern sans-serif 를 선택
- 저장
폰트 코드 삽입
메뉴 > Settings > Code injection 메뉴로 이동해서 폰트 코드를 직접 삽입한다.
- Site Header 항목에 아래의 코드를 넣고 save
<link href='/assets/fonts/inter.css' rel='stylesheet' type='text/css'>
<link href='/assets/fonts/SpoqaHanSansNeo.css' rel='stylesheet' type='text/css'>
<style>
@font-face {
font-family: "Spoqa Han Sans Neo Swap";
src: url("/assets/fonts/SpoqaHanSansNeo-Regular.woff") format("woff");
font-display: swap;
}
body,
h1, h2, h3, h4, h5, h6,
.main-nav a,
.subscribe-button,
.page-title,
.post-meta,
.read-next-story .post:before,
.pagination,
.site-footer,
.post-full-content,
.post-card-excerpt,
.post-full-custom-excerpt,
[class^="icon-"]:before, [class*=" icon-"]:before
{
font-family:
"-apple-system", "BlinkMacSystemFont","Apple SD Gothic Neo",
"Inter", "Spoqa Han Sans Neo", "Segoe UI", Sans-Serif,
"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
}
.gh-content > blockquote:not([class]),
.gh-content > dl,
.gh-content > ol,
.gh-content > p,
.gh-content > ul
{
font-size: 1.9rem;
font-weight: 400;
line-height: 1.8em;
font-family: "Spoqa Han Sans Neo Swap", "Appleo SD Gothic Neo", "Apple SD GothicNeo", "Malgun Gothic","MalgunGothic", "맑은 고딕", "맑은고딕", sans-serif !important;
}
</style>
마지막으로 블로그에 정상적으로 적용됐는지 확인하면 된다.
소개한 방법은 보기에는 복잡하고 어려워 보일 수 있는데 잘 보면서 따라오면 어렵지는 않다. 업로드하고 일부 수정하고 코드만 복사해서 붙여넣으면 끝이다. 이 방법은 코드를 외부 사이트의 CDN 으로부터 불러오지 않고 서버내 local 에 업로드해서 직접 적용시켜주는 방식이므로 외부 서버의 ping 에 영향을 받지 않는다는 장점이 있다.
